Fitmate
Fitmate is a fitness app that features smart-weight products with chips inside them, providing feedback on workout quality. These compact and stylish weights retain their aesthetic even when weights are added or removed. The app aims to be like a personal trainer and grow into a community. With a charging dock and responsive mechanism, it offers a new way to approach home fitness.
Industry: Sportstech
Role: User Experience Designer
Tools: Miro, Sketch, Figma
Duration: 11 months
Way forward
Fitmate’s design journey was broken down into 3 main phases. This helped to manage timelines, deliverables and process-driven outcomes.
-
This phase entailed stakeholder interviews, and discovery workshops. The findings were then summarised into a discovery report for documentation.
-
Here, we began sorting out our primary and secondary audience. Mapping personas and adding features. We also experimented with multiple gamification approaches to increase the scope of retention and engagement.
-
By the end, we gathered all our knowledge to begin the exhaustive design process. Several calls and iterations later, we were ecstatic about the output.
-
We started with an introduction followed by a warm-up activity to get the stakeholders onboarded and ready to participate in a 2 hour workshop
Discovery
The discovery workshop was designed to understand the business, have a structured conversation about the brand, bring out clarity in the ideas, understand the users, and know more about the product.
Since the project was worked on during COVID, the workshop was held virtually. We used MIRO as our interactive board and engaged with the 3 stakeholders over 2 days with 2 hours of discussion
-
We had a comprehensive discussion covering the product, business, exercises, user insights, and budget-related queries. Active participation from all stakeholders was encouraged to generate a stronger foundation for better ideas.
Next, we conducted a group exercise in which all stakeholders were asked to contribute three expectations they had regarding the product's outcome. This exercise facilitated the establishment of shared goals between us and the client, eliminating ambiguity and the need for afterthought.
Define
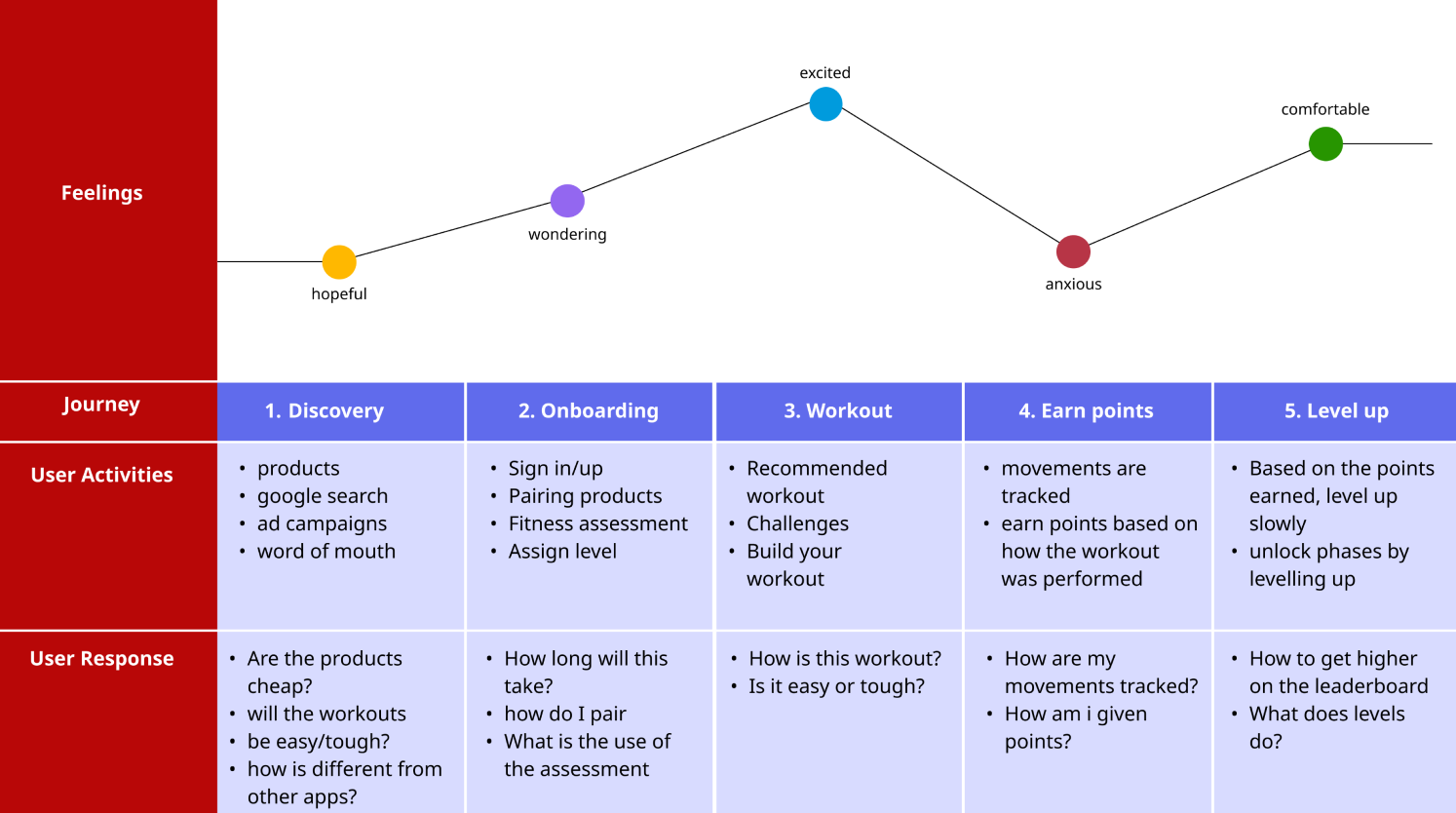
Since fitness and working out encompassed many types of users, finding the priorities was crucial. The personas would be drawn from the prioritised user groups. This in turn would pave way for journey mapping and emotional mapping.
Journey mapping & emotional mapping were essential in this case as the product and app aimed to offer a unique experience and use of language. To ensure that users fully comprehend this approach, the pre-steps were deemed relevant.
Design
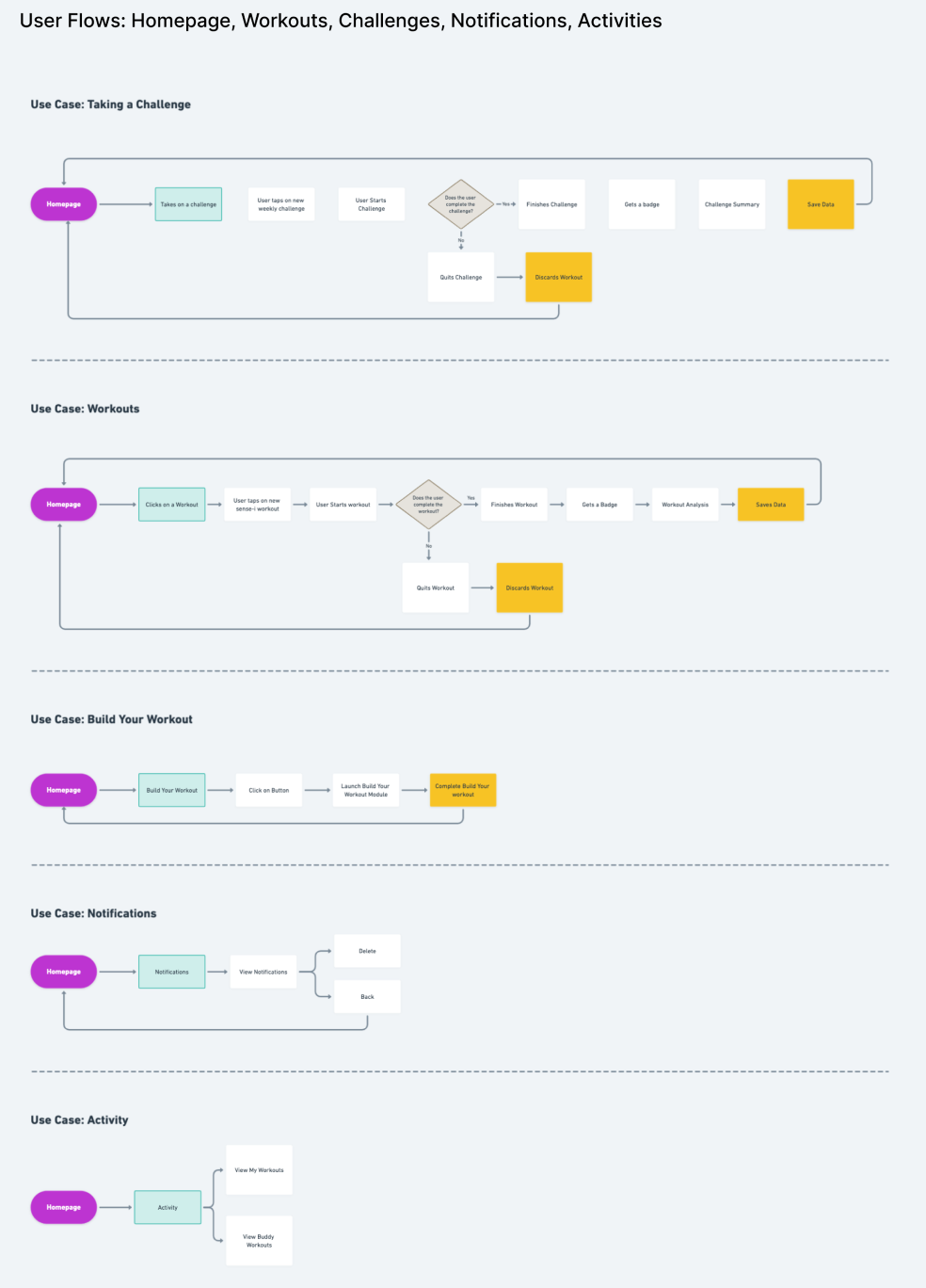
In the design phase, we started out by making user flows for each module. Each flow was detailed and then converted into a wireframe.
The flows for onboarding and the homepage were divided into 2 parts: New users (recently onboarded) and existing users.
Wireframes
Almost all wireframes were first sketched out, discussed on paper and then turned into low-fidelity or high-fidelity screens before going into Ui.